Woo Estato lets you integrate payment system with your listings. It enables you to set up your site to charge agents for listings on Annually or Monthly basis depending on the number of listings they can publish.
This addon works with the WooCommerce plugin and you can use any payment method provided by the WooCommerce.
How to setup?
First, make sure you have installed and activated both of the following plugins
- WooCommerce
- WooEstato
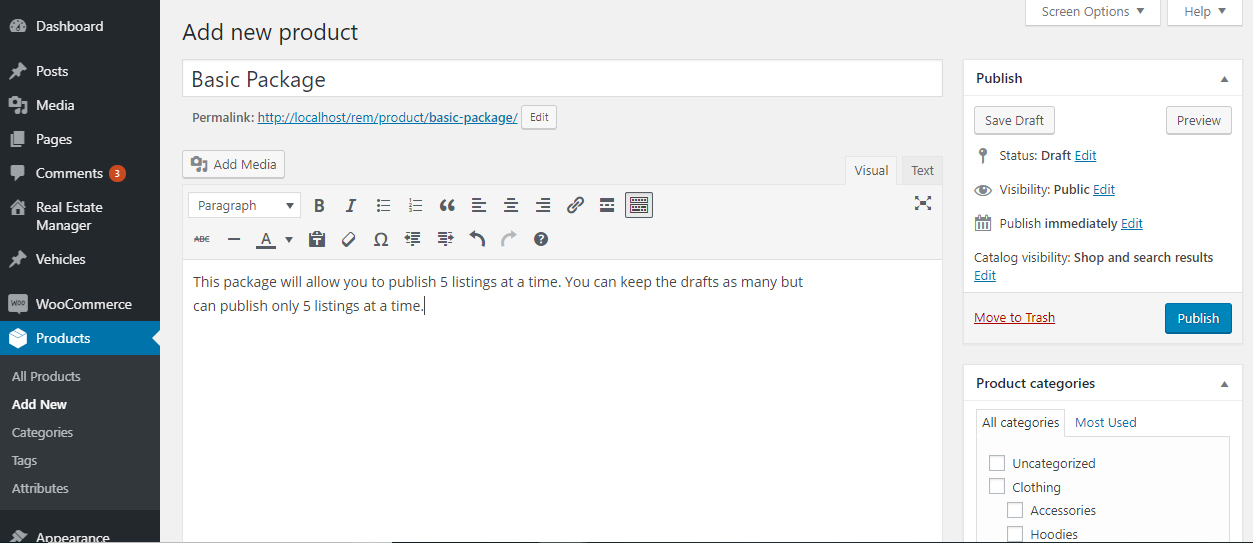
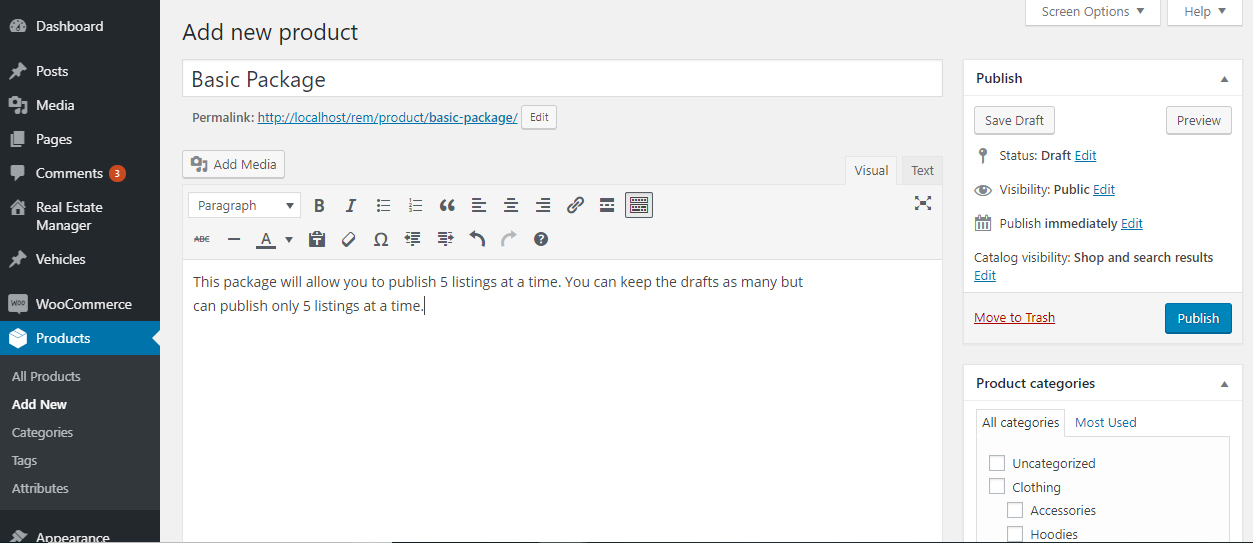
Now go to WooCommerce Products and add a new product (we will use it as a single package).

Set the price and other options as per your need. Make sure to check Sold Individually checkbox under the Inventory tab.

Create the Packages following above steps and providing the prices as per your requirement. Now, suppose we have the following 3 products with prices.
- Basic Package – $50
- Pro Package – $80
- Advanced Package – $100
We will integrate these products with Real Estate Manager using WooEstato now,
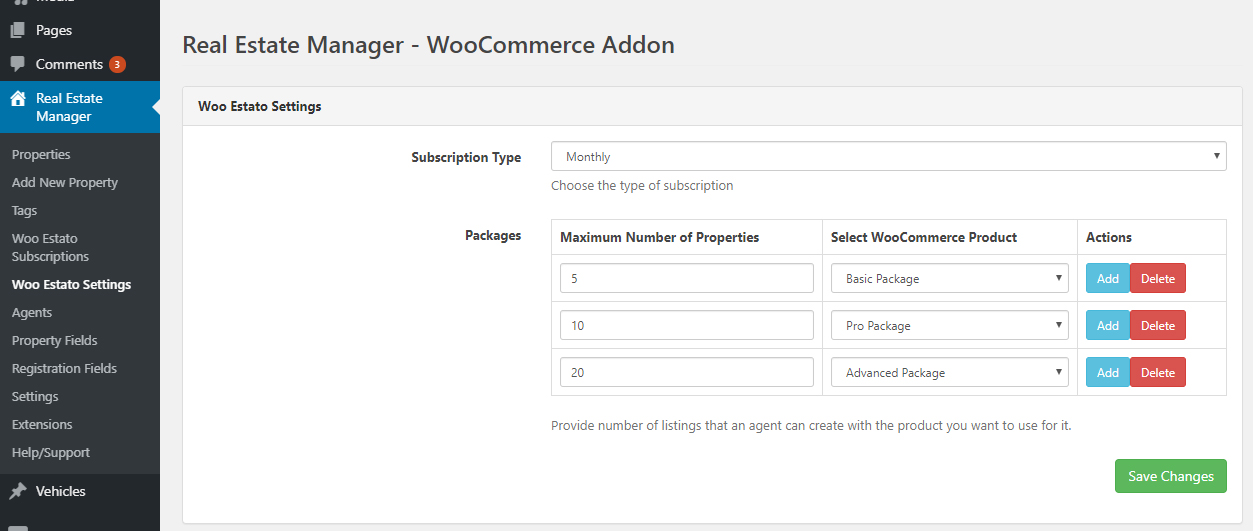
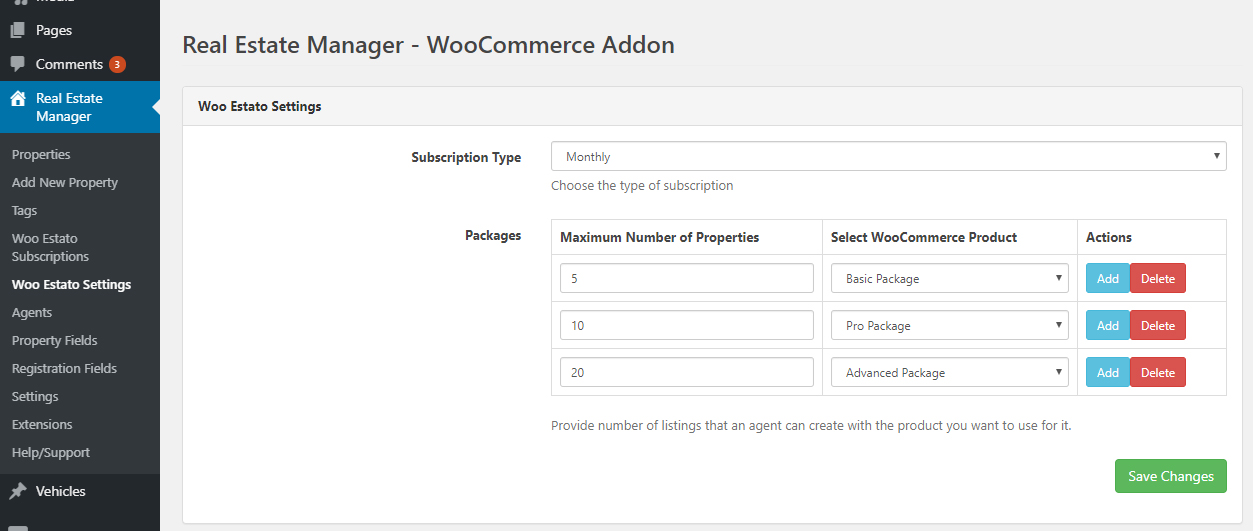
Go to Real Estate Manager -> Woo Estato Settings and choose your subscription type. In the packages menu, and create packages by providing the maximum number of listings and choosing the product next to it and save the settings.

Current Scenario
If you follow the above steps correctly, you will notice that now we have set up a premium listings system as below.
- 5 Properties in $50 per month
- 10 Properties in $80 per month
- 20 Properties in $100 per month
Display Packages
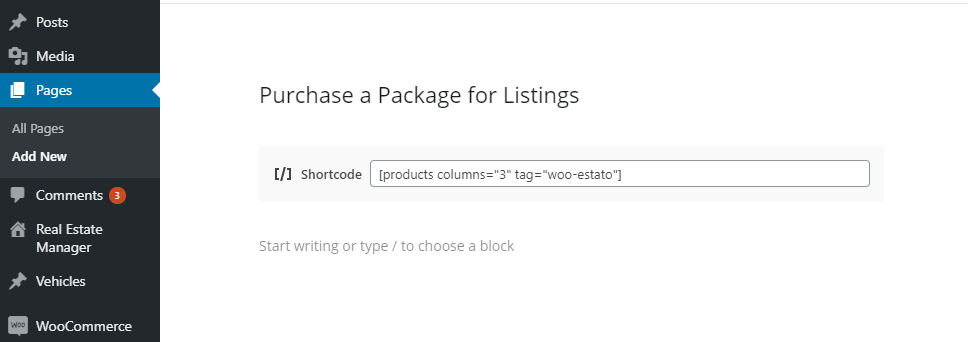
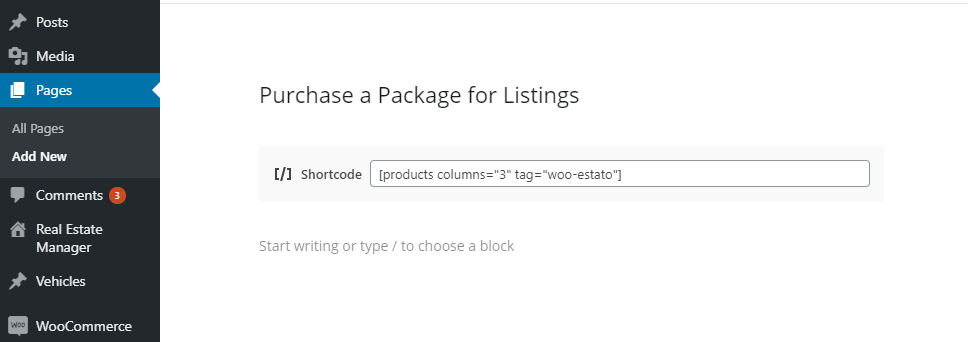
Create a new page where you will display these packages. We have attached these products to a tag named woo estato, just to get only these products in the shortcode.

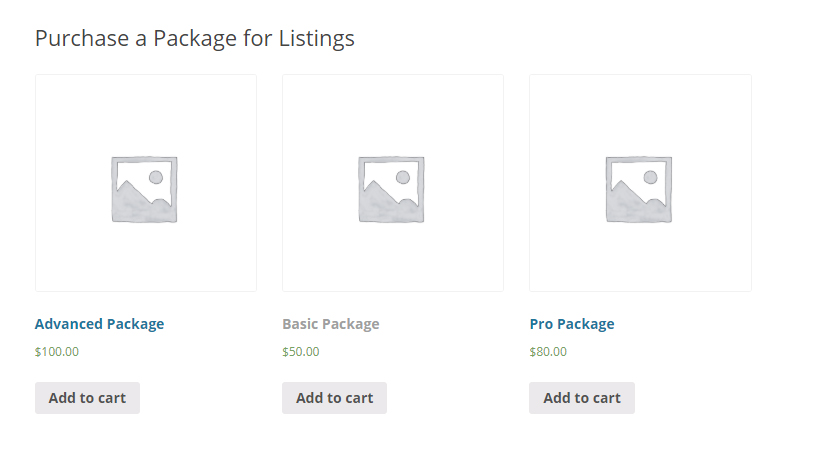
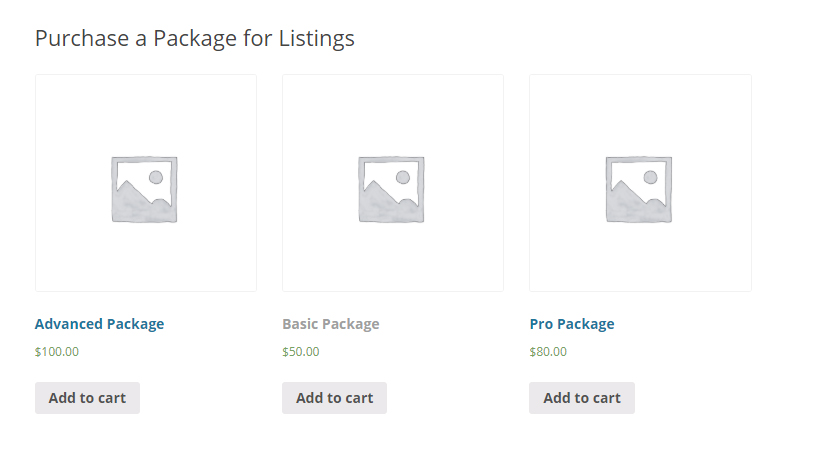
On the frontend, it will display our packages to purchase.

Agent Purchase Flow
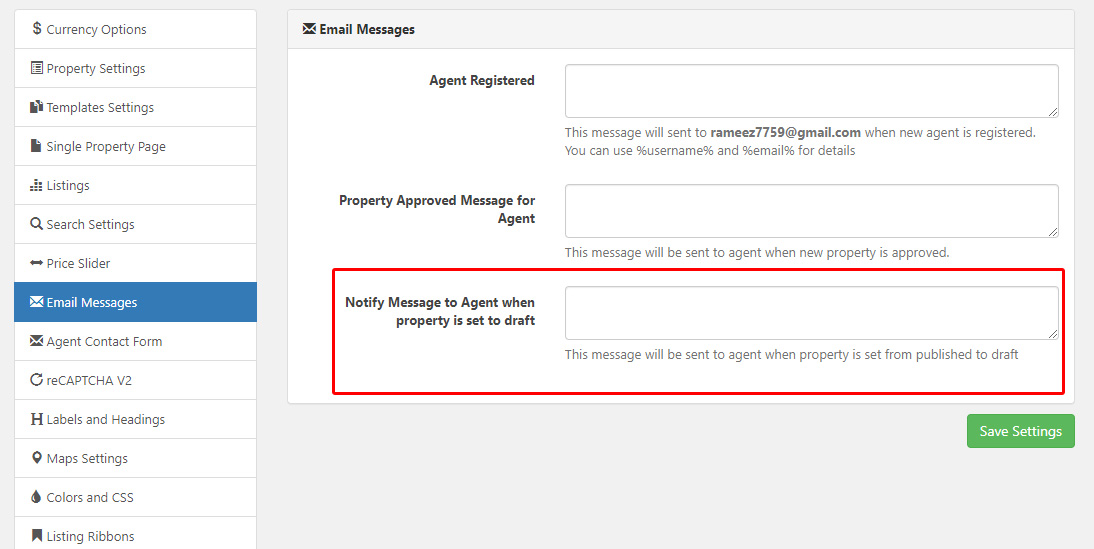
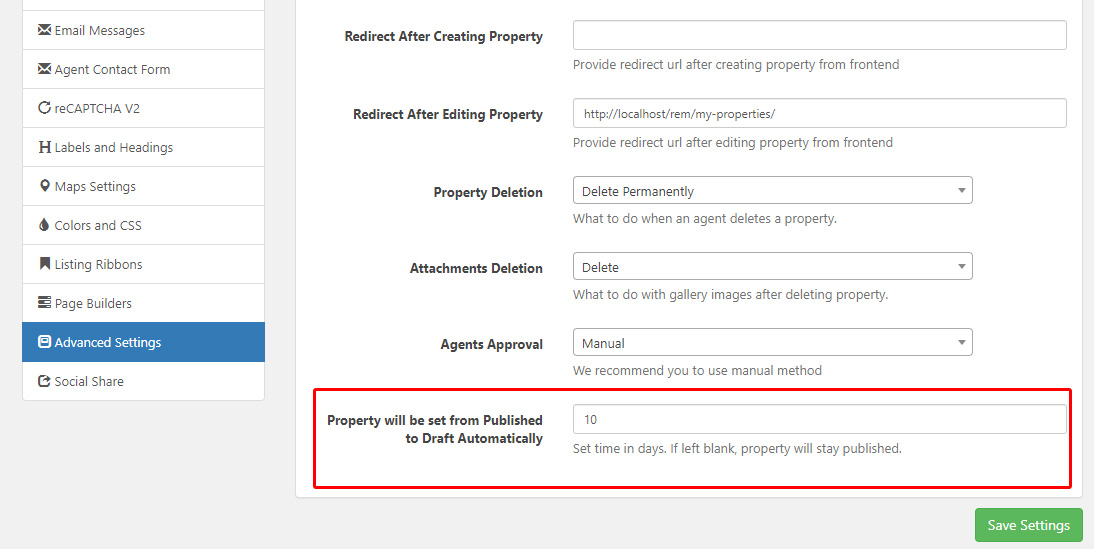
When you will enable the subscription, the agents will no longer be able to create publish the listings. Please note that they can create the listings but they will remain draft as long as they purchase a package.
Let’s see an example below,
We have an Agent named John. He purchases the Basic Package, when his order will complete, we will be able to publish 5 properties at a time. Whenever he will try to create properties more than that, they will become automatically as a draft.
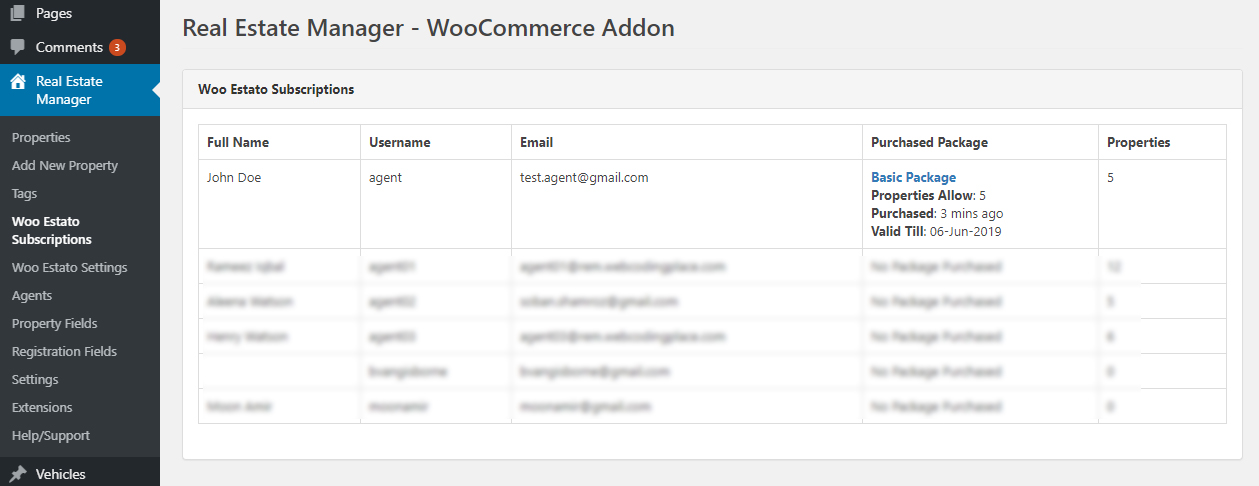
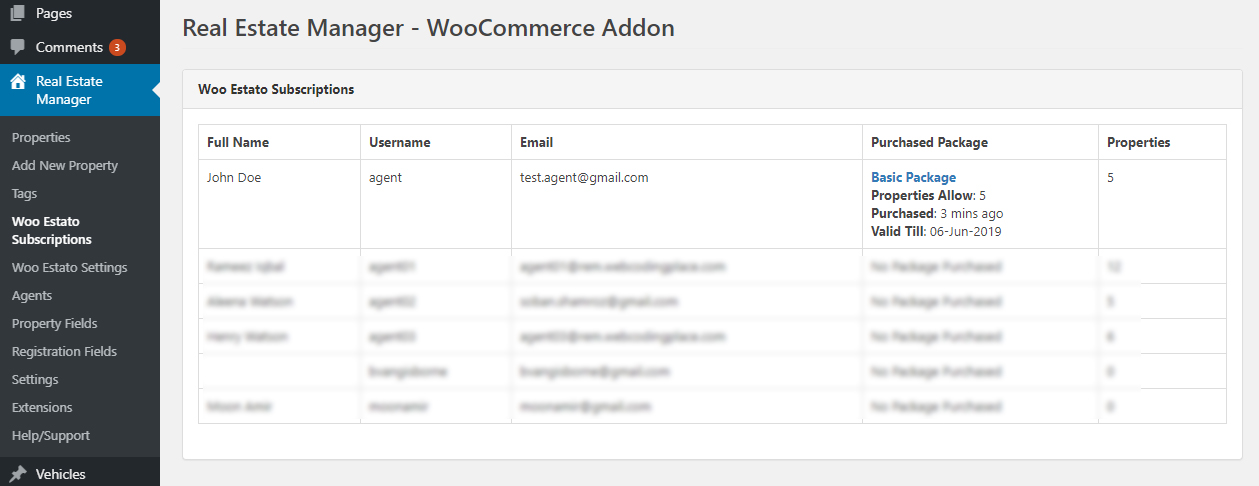
Purchases Details
You can see the details of agents and their purchased packages from Woo Estato Subscriptions menu.

How Agent can see his purchased package?
You can use the shortcode [rem_packages] to display details of the current logged in user.